Adding Facebook integration to an Android application
Introduction
This tutorial describes how to integrate an Android application with Facebook. We are going to authenticate using OAuth and publish a wall post on Facebook from an Android application. We will be using the Facebook Android SDK to do this.
This article is aimed at Android developers.
UPDATE Dec 04, 2011: The last couple of months there were quite some changes to the Facebook API and the Android Facebook SDK that deprecated the code in this tutorial. The “stream_publish” event was deprecated in favour of the graph API(“me/feed”) and the Facebook class from the SDK needs an app_id in its constructor now(before, it didnt and the app_id needed to be passed every time to the Facebook.authorize and Facebook.request methods). I updated the tutorial below so it is up to date again.
Context
We will implement a ShareOnFacebook activity, which will be usable standalone, and will be callable from code like:
Intent postOnFacebookWallIntent = new Intent(this, ShareOnFacebook.class);
postOnFacebookWallIntent.putExtra("facebookMessage", "is integrating stuff again.");
startActivity(postOnFacebookWallIntent);
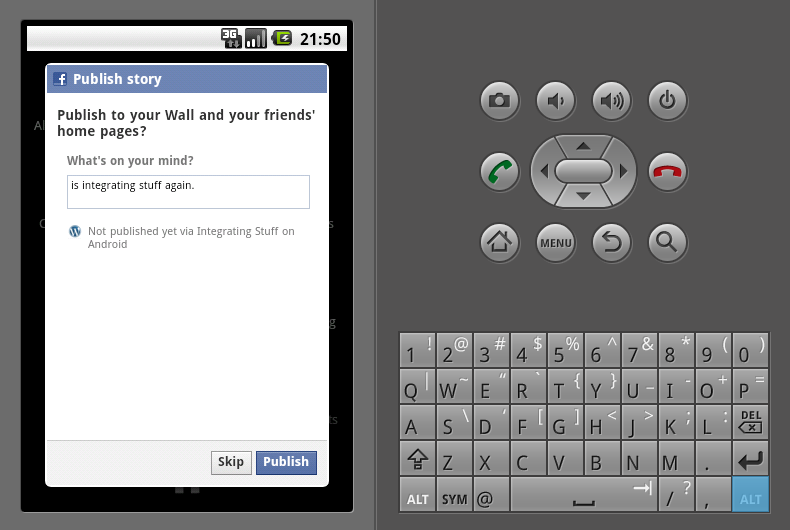
This will result in a Facebook wallpost like this:
Getting an application id from Facebook
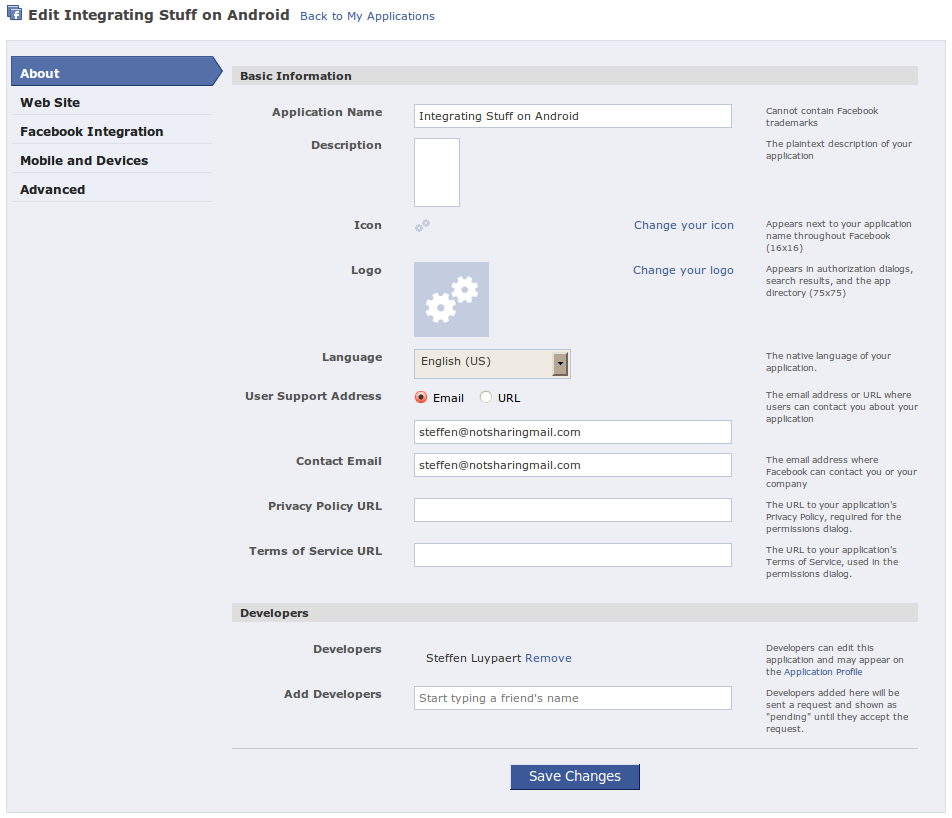
First of all, you will need a Facebook application id. To get one, you need a facebook account first, login to that account and go to http://www.facebook.com/developers. After granting permission to the Developer app, there will be a button “Setup new application” available. After pressing this button, you will be asked for the name of your application, after which you will need to provide the application details, as in the following form:
After providing all the details, your app will be added to your (private) “current applications” on Facebook and you will be provided with an application id. Note down that application id somewhere. Note that for now the new app is not yet submitted to Facebook, which is what you want, since it is not finished yet.
The Facebook Android SDK
The facebook website API is always called through http. It will process input parameters and serve response pages/json snippets.
The Facebook Android SDK will wrap these http calls(authenticate, publish wall post,..) in an android dialog box with a webview, and enable developers to register listeners on certain events for these dialog boxes, such as unsuccesful and succesful authentication. That way, it becomes quite easy to integrate the http api in a native android application.
You can get it at http://github.com/facebook/facebook-android-sdk/ through “Downloads”. From the resulting downloaded zip file, add everything under facebooksrc to your own source folder.
ShareOnFacebook activity
Below is the complete source code for our activity. For some people, this will probably be the only interesting part.
public class ShareOnFacebook extends Activity{
private static final String APP_ID = "269876589726953";
private static final String[] PERMISSIONS = new String[] {"publish_stream"};
private static final String TOKEN = "access_token";
private static final String EXPIRES = "expires_in";
private static final String KEY = "facebook-credentials";
private Facebook facebook;
private String messageToPost;
public boolean saveCredentials(Facebook facebook) {
Editor editor = getApplicationContext().getSharedPreferences(KEY, Context.MODE_PRIVATE).edit();
editor.putString(TOKEN, facebook.getAccessToken());
editor.putLong(EXPIRES, facebook.getAccessExpires());
return editor.commit();
}
public boolean restoreCredentials(Facebook facebook) {
SharedPreferences sharedPreferences = getApplicationContext().getSharedPreferences(KEY, Context.MODE_PRIVATE);
facebook.setAccessToken(sharedPreferences.getString(TOKEN, null));
facebook.setAccessExpires(sharedPreferences.getLong(EXPIRES, 0));
return facebook.isSessionValid();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
facebook = new Facebook(APP_ID);
restoreCredentials(facebook);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.facebook_dialog);
String facebookMessage = getIntent().getStringExtra("facebookMessage");
if (facebookMessage == null){
facebookMessage = "Test wall post";
}
messageToPost = facebookMessage;
}
public void doNotShare(View button){
finish();
}
public void share(View button){
if (! facebook.isSessionValid()) {
loginAndPostToWall();
}
else {
postToWall(messageToPost);
}
}
public void loginAndPostToWall(){
facebook.authorize(this, PERMISSIONS, Facebook.FORCE_DIALOG_AUTH, new LoginDialogListener());
}
public void postToWall(String message){
Bundle parameters = new Bundle();
parameters.putString("message", message);
parameters.putString("description", "topic share");
try {
facebook.request("me");
String response = facebook.request("me/feed", parameters, "POST");
Log.d("Tests", "got response: " + response);
if (response == null || response.equals("") ||
response.equals("false")) {
showToast("Blank response.");
}
else {
showToast("Message posted to your facebook wall!");
}
finish();
} catch (Exception e) {
showToast("Failed to post to wall!");
e.printStackTrace();
finish();
}
}
class LoginDialogListener implements DialogListener {
public void onComplete(Bundle values) {
saveCredentials(facebook);
if (messageToPost != null){
postToWall(messageToPost);
}
}
public void onFacebookError(FacebookError error) {
showToast("Authentication with Facebook failed!");
finish();
}
public void onError(DialogError error) {
showToast("Authentication with Facebook failed!");
finish();
}
public void onCancel() {
showToast("Authentication with Facebook cancelled!");
finish();
}
}
private void showToast(String message){
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_SHORT).show();
}
}
In what follows, we will go through the code step by step.
1. onCreate
In the onCreate method we are restoring the previously stored credentials – if any – from the SharedPreferences of the app. As we will see later, these will be set after succesful authentication.
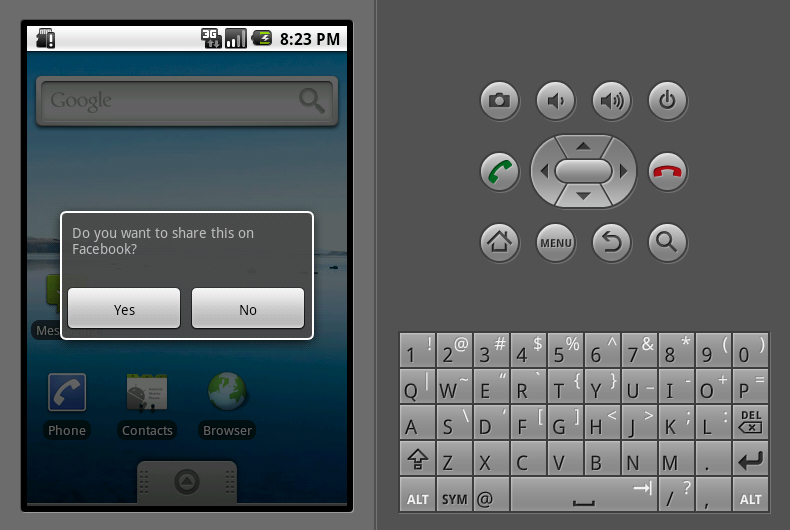
In the onCreate method we are also setting the view to the following layout xml file:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="250dp" android:layout_height="125dp"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="5dp" android:layout_alignParentTop="true"> <TextView android:text="Do you want to share this on Facebook?" android:padding="5dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_alignParentBottom="true"> <Button android:layout_alignParentBottom="true" android:layout_height="wrap_content" android:id="@+id/FacebookShareButton" android:text="Yes" android:layout_width="120dp" android:layout_gravity="center_horizontal" android:layout_centerHorizontal="true" android:onClick="share" android:layout_margin="2dp" android:padding="5dp"/> <Button android:layout_alignParentBottom="true" android:layout_height="wrap_content" android:id="@+id/FacebookShareNotButton" android:text="No" android:layout_width="120dp" android:layout_gravity="center_horizontal" android:layout_centerHorizontal="true" android:onClick="doNotShare" android:layout_margin="2dp" android:padding="5dp"/> </LinearLayout> </RelativeLayout>
In the AndroidManifest.xml file, we are also specifying the activity as:
<activity android:name=".ShareOnFacebook" android:label="@string/app_name" android:screenOrientation="portrait" android:theme="@android:style/Theme.Dialog">
so our activity will be displayed as a dialog box, showing as:
Obviously, when the “No” button is clicked, nothing fancy happens – the activity just finishes. More interesting is the “Yes” button though, which will execute the share method on our activity.
2. share
This share method is implemented as:
public void share(View button){
if (! facebook.isSessionValid()) {
loginAndPostToWall();
}
else {
postToWall(messageToPost);
}
}
So, if our session is not valid(if we dont have a token or the token is expired, the isSessionValid method will fail, so the user will initiate the login process again), the user will be asked to login to facebook, give the app the necessary permissions and authorize the wallpost. If the session is valid, the user will only be asked to authorize the wallpost. We will assume the user is not logged in yet. The second scenario is just a subset of the first one.
3. loginAndPostToWall
This method consists of just one line:
facebook.authorize(this, PERMISSIONS, Facebook.FORCE_DIALOG_AUTH, new LoginDialogListener());
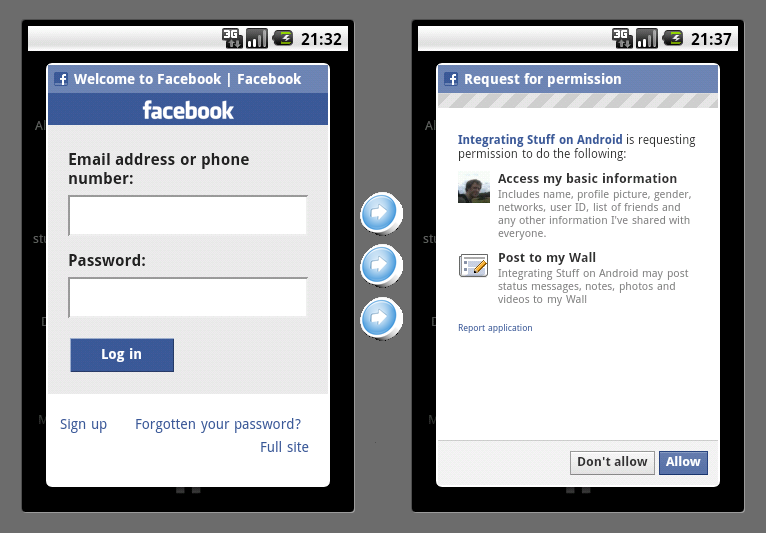
This method call will present the following dialog box on the left to the user:
after, if the user logs in succesfully, he will be asked to give permission to this app to post to his wall, as shown in the right part of the pic.
Notice how the facebook android api allows us to add custom listeners for certain events, in this case all events related to authentication.
EDIT: If the Facebook app is installed on the phone, the Facebook.FORCE_DIALOG_AUTH parameter makes sure authentication is forced. Without it, all the above will result in an endless spinning wheel, because the app keeps waiting on a login dialog but never gets it.
The implementation of our custom listener looks like this:
class LoginDialogListener implements DialogListener {
public void onComplete(Bundle values) {
saveCredentials(facebook);
if (messageToPost != null){
postToWall(messageToPost);
}
}
public void onFacebookError(FacebookError error) {
showToast("Authentication with Facebook failed!");
finish();
}
public void onError(DialogError error) {
showToast("Authentication with Facebook failed!");
finish();
}
public void onCancel() {
showToast("Authentication with Facebook cancelled!");
finish();
}
}
So, in case of failure, we will show the user a notification of the failure and finish the activity. In case of succesful authentication we are storing the credentials in the shared preferences of the application, and we are posting the message to the wall through the postToWall method.
4. postToWall
Before, the following dialog box used to be presented to the user:
But when using the new Graph API(“me/feed”), the message is directly sent through and posted to the user’s wall, without asking for confirmation.
Our method is a bit longer than the previous one:
Bundle parameters = new Bundle();
parameters.putString("message", message);
parameters.putString("description", "integrating stuff");
try {
facebook.request("me");
String response = facebook.request("me/feed", parameters, "POST");
Log.d("Tests", "got response: " + response);
if (response == null || response.equals("") ||
response.equals("false")) {
showToast("Blank response.");
}
else {
showToast("Message posted to your facebook wall!");
}
finish();
} catch (Exception e) {
showToast("Failed to post to wall!");
e.printStackTrace();
finish();
}






 In this blog, Steffen Luypaert gives tutorials on how to integrate Java frameworks and third-party APIs with each other.
In this blog, Steffen Luypaert gives tutorials on how to integrate Java frameworks and third-party APIs with each other.
hey thanks for such nice and easy code..
Was this answer helpful?
LikeDislikeThanks for such a great tutorial! I do have a question.. Have seen any issues with the facebook.apk not signing on?
Was this answer helpful?
LikeDislikeYou are the greatest.
simply.
BTW the git has been updated and now the construtor is facebook(APP_ID) and authorize without APP_ID!
Was this answer helpful?
LikeDislikeI have a question…
How can I post on wall directly from my application code..
I don’t want to wright manually to publish on my wall
Was this answer helpful?
LikeDislikeThe account owner still needs to approve the post if you are going to use the SDK, so there is no way to directly publish from code as far as I know.
The best thing is probably to use an action as in the above post, which takes care of the Facebook SDK details for you, but still goes through the login and approve pages of Facebook itself.
Was this answer helpful?
LikeDislikeThe account owner still needs to approve the post if you are going to use the SDK ?
ohh ic.
I’m making android game app right now,
I think if that’s the case, then the players could change the score (my plan is, the real score automatically posted)
thx for providing the tutorial anyway
Hi, thanks for the great tutorial.
Is there a way to post a status on Facebook without user interaction on the last dialog? I.e. facebook.dialog(…) shows dialog on which the user should press Publish to add the status on his wall. I want to skip this part and to publish the message right after the authentication.
Thanks!
Was this answer helpful?
LikeDislikeThe thing is that when you put Unicode (UTF) text as message, i.e. some special characters, it sets then scrambled in the dialog, but nice on the wall, just wanna fix this.
Was this answer helpful?
LikeDislikeThx a lot Steffen, it’s help me a lot.
I’ve been looking for this tutorial for weeks.
and finally i found it here.
Was this answer helpful?
LikeDislikesexy bro …thanks
Was this answer helpful?
LikeDislikeHi! Thank you for the tutorial Sir! amazing!
but I’ve got some problem while making the request using your codes…
cause everytime i launch the activity, the facebook layout window just pop in a sec and then finish…
it’s seems like my facebook app interupting the sdk(i don’t know really),
cause when i remove my facebook app, your code works and I can post new message on my wall…
I hope you can find the solution for this…
Thank you

Was this answer helpful?
LikeDislikeThanks for your great code. But how do you post to facebook with blue text? and do you mean: postOnfacebookWallIntent.putExtra("facebookMessage", "is integrating stuff again."); at the second line of context code?Was this answer helpful?
LikeDislikeHi man. Sometimes, LoginDialogListener don’t run the onComplete method. I dont know why. Somebody know this?
PD: Thanks for your work (=
Was this answer helpful?
LikeDislikePut this in the class and it should work:
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
facebook.authorizeCallback(requestCode, resultCode, data);
}
Was this answer helpful?
LikeDislikefacing some issues.. however all resolved except one..shareonfacebook activity has a method call facebook.authorize(this, APP_ID, PERMISSIONS, new LoginDialogListener()); on point 3 u have discussed.
but method with these signatures is not available in Facebook.java..
Kindly reply soon also on my id mentioned mca730@gmail.com
thanks
Was this answer helpful?
LikeDislikeIt seems that an update has managed to mess up something. Was working great but now the Post Message txtbox is now blank and the text sent to it never makes it there. This started occuring somewhere between 8/1/2011 and 8/5/2011.
Yep, the message parameter cant be passed to the stream_publish event anymore since around that time. We need to use the me/feed event now to be able to do the same.
Was this answer helpful?
LikeDislikeHi friends ,
I am not so experienced in coding as of now. I have a task to work on. I have followed the procedure mentioned here. I am getting error in few places in my code. I just wanted to discuss these:
<> Initially I have copied the layout mentioned in this page into the my default main.xml in my project.
Line 53 :
setContentView(R.layout.facebook_dialog);I am receiving an error here as there is no such layout present. Do I pull the layout mentioned above i this page? Could some one clarify?
<> Line 75:
facebook.authorize(this, APP_ID, PERMISSIONS, new LoginDialogListener());I get an error at "authorize" in above line. what am I missing.
private static final String APP_ID = "changedtomyappID";
private static final String[] PERMISSIONS = new String[] {"publish_stream"};
private static final String TOKEN = "access_token";
private static final String EXPIRES = "expires_in";
private static final String KEY = "facebook-credentials";
Please let me know what am I missing out. Any resolution would be of really great help to me.
Thanks
Ashwin
Was this answer helpful?
LikeDislikeLine 53 : setContentView(R.layout.facebook_dialog);
I had the same problem .. Please help
Was this answer helpful?
LikeDislikeHi..
Just change setContentView(R.layout.facebook_dialog);
to setContentView(R.layout.main);
in ur activity..
This will solve ur prob..
Thanks for this wonderful tutorial..
it does lack proper documentation.. but still i am benefited from it. .. thanks once again.
Regards
Was this answer helpful?
LikeDislikeThis code is only works for some devices with android version 2.2 but when we use Android 3.0 and some other device it doesn’t appears anything and activity automatically finished. Can any body help us about this problem?
Was this answer helpful?
LikeDislikeI had to update the tutorial, but now it should work on all Android devices, including the 3.0 ones, too. I tested it on the Android 3.0 emulator myself and it worked.
Was this answer helpful?
LikeDislikeHi, I have this error which is
Description Resource Path Location Type
The method authorize(Activity, String[], int, Facebook.DialogListener) in the type Facebook is not applicable for the arguments (AnotherTestActivity, String[], String, AnotherTestActivity.LoginDialogListener) AnotherTestActivity.java /Integration/src/another/test line 71 Java Problem
How do you solve it?
Was this answer helpful?
LikeDislikeHi qwerty, this is because the old tutorial used an old version of the Android Facebook SDK. In the new one the APP_ID needs to be passed to the Facebook class constructor, and cant/doesnt need to be passed anymore in the authorize and request methods. Hence, there is no authorize(Activity, String[], int, Facebook.DialogListener) method anymore.
Was this answer helpful?
LikeDislikeI seem to have the same problem as DK, the textbox is blank, despite the text is transferred correctly to the activity. Does anybody out there have a fix ? It would be highly appriciated.
Best Regards.
Was this answer helpful?
LikeDislikefacing same problem, I want to share my pre-define text in text box(fill automatically when open share dialog ), but it’s showing blank in text box on share page. Worked on all possible way but did get success. Could any one help.
Was this answer helpful?
LikeDislikeHi Pankaj, I had the same – the message not appearing in the box. This is because the “stream_publish” API event was deprecated in favour of the Graph API. You should use “me/feed” now.
Was this answer helpful?
LikeDislikeHi Mikkel, this is because we cant pass the “message” parameter anymore to the stream_publish event. We have to use “me/feed” now.
Was this answer helpful?
LikeDislikeThank for this nice code. I can’t post anything to facebook, I just got an empty “Post To Wall” dialog, but my message is not passed along to the dialog
Any ideas ??
Was this answer helpful?
LikeDislikeHey Leo, yes, me and some others had the same problem. This is because the “stream_publish” event got deprecated. They seem to be still keeping it to show the dialog and everything, but you definitely cant pass it the message parameter anymore. We have to use “me/feed” now.
HEy thanx for the tutorial.
Seems to work.
When I push the yes button on the dialog I see it opening facebook but then it gives me the same dialog again could this be because my internet connection ist to slow?
Was this answer helpful?
LikeDislikeIn your intent in the beggining you wrote :
Intent postOnFacebookWallIntent = new Intent(this, ShareOnFacebook.class);
facebookIntent.putExtra(“facebookMessage”, “is integrating stuff again.”);
startActivity(postOnFacebookWallIntent);
is facebookIntent postOnFacebookWallIntent? or is it me not understanding the code?
Was this answer helpful?
LikeDislikeYes, thanks for pointing out this error, I just updated the tutorial and fixed this too.
Was this answer helpful?
LikeDislikeI am doing exactly as above but i am not able to execute and giving you log cat stack trace please help me out.Thanks in advance..
11-09 20:14:17.102: ERROR/AndroidRuntime(472): java.lang.IllegalStateException: Could not execute method of the activity
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.view.View$1.onClick(View.java:2072)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.view.View.performClick(View.java:2408)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.view.View$PerformClick.run(View.java:8816)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.os.Handler.handleCallback(Handler.java:587)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.os.Handler.dispatchMessage(Handler.java:92)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.os.Looper.loop(Looper.java:123)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.app.ActivityThread.main(ActivityThread.java:4627)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at java.lang.reflect.Method.invokeNative(Native Method)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at java.lang.reflect.Method.invoke(Method.java:521)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:868)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:626)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at dalvik.system.NativeStart.main(Native Method)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): Caused by: java.lang.reflect.InvocationTargetException
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at com.avigma.shpoonkle.ShareOnFacebook.share(ShareOnFacebook.java:80)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at java.lang.reflect.Method.invokeNative(Native Method)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at java.lang.reflect.Method.invoke(Method.java:521)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): at android.view.View$1.onClick(View.java:2067)
11-09 20:14:17.102: ERROR/AndroidRuntime(472): … 11 more
11-09 20:14:17.102: ERROR/AndroidRuntime(472): Caused by: java.lang.NullPointerException
11-09 20:14:17.102: ERROR/AndroidRuntime(472): … 15 more
Was this answer helpful?
LikeDislikeAfter some changes to Share method now my application is working nicely thanks ……..
Was this answer helpful?
LikeDislikei am also having the same problem can u tell me the solution plzz???
Was this answer helpful?
LikeDislikethe same! solution please!
Was this answer helpful?
LikeDislikeHI ,
I want to share photos from my app to the facebook wall using the android facebook api.
Please help..
Was this answer helpful?
LikeDislikeHi Janardhan, I am afraid this tutorial does not cover this. Maybe in a later post. You will need to take a look at the Facebook Graph API documentation for now man.
Was this answer helpful?
LikeDislikeHi,
I Still cant get the application to run.After i click on “share on facebook” only thing that happens is i can see the spinner and then application returns back to the dialog box asking if i want to share again.please help.
Was this answer helpful?
LikeDislikeHi Ranjeet, this probably means you have a connection, but it is too slow/timing out.
Was this answer helpful?
LikeDislikeYour tutorial doesn’t say how can i get the “Android Key Hash”, i need it to regiser the android app on facebook….
Was this answer helpful?
LikeDislikeHi Pablo, it says how to in the beginning, in the first paragraph of the “Getting an application id from Facebook” section.
Was this answer helpful?
LikeDislikePlease, can you put the full zip of the project?
Same problem as faced by DK and Mikkel ? Does anybody helpme to fix this issue.
Was this answer helpful?
LikeDislikeHi Steffen, the post was really useful to me, but as lot of people already said here I’m getting a blank Post Message textbox, but I’ve found a solution on StackOverflow, I’m putting here the url so you can see the complete code: http://stackoverflow.com/questions/4213767/how-to-post-on-facebook-wall-using-facebook-android-sdk-without-opening-dialog
Just replace the code of the “postToWall” method with the accepted solution and it will work like a charm, you will be able to post a message in facebook’s wall.
Was this answer helpful?
LikeDislikeThanks a lot!
I was going to update the post and answer most comments, and this sure saves me quite some research.
Was this answer helpful?
LikeDislikeHi thanks for the post. Really shows how to use the Facebook API. Like a comment above, that I can see it only works on Android 2.2. Anybody know why this is?
Was this answer helpful?
LikeDislikeHi Paul, I updated the tutorial, and I tested it also for Android 2.3 and Android 3.0. It works here. You were probably calling the old Facebook API or an old version of the Android Facebook SDK.
Was this answer helpful?
LikeDislikeok great. Thanks for the reply. I’ll play with it.
Was this answer helpful?
LikeDislikeGreat, it works. Now, if only I can get SSO(Single Sign On) implementation to work.
Was this answer helpful?
LikeDislikeHello,
I registered my app on facebook, used your code, and put the app on my phone. When I click submit a dialog box with a spinner displays then it quits back to the “do you want to share this on facebook” screen. No toast message appears and nothing gets posted to my facebook. When I put this on the emulator and ran it, it worked fine and posted to facebook. Any idea why this is happening?
Was this answer helpful?
LikeDislikei also have same problem. it’s work on emulator and doesn’t work in my mobile phone
Was this answer helpful?
LikeDislikeSame problem here. on real phone it does not work!!
Was this answer helpful?
LikeDislikeVery very helpful
Was this answer helpful?
LikeDislikeHello mister,
It seems that having the Facebook app from android Market installed on device/emulator creates the problem that David and Ranjeet experienced.
Having the Facebook app installed I get the dialog over and over again and the application does not post anything on my wall
Uninstalling the Facebook applications solved the problem
Is there any solution that ShareOnFacebook to work with Facebook application installed? I’m asking this because there are lots of users that have the application installed
Was this answer helpful?
LikeDislikeI was able to reproduce this. I had the same problem after I updated my Facebook app(I didnt update it for a few months on my Android device).
Basically, the Facebook app seems to intercept the authentication but never passes control again to the app. I think it is an issue with the current Facebook SDK/Facebook app.
There are more people having this problem: http://stackoverflow.com/questions/5960224/post-to-user-facebook-wall-not-working-when-facebook-app-is-installed-on-device and some sdks that are built on top of the Android Facebook SDK, such as the Socialize SDK, appear to have the same problem.
You can check whether the Facebook app is installed on the device by adding this method:
public boolean isFacebookAppInstalled(){
try{
ApplicationInfo info = getPackageManager().getApplicationInfo(“com.facebook.katana”, 0 );
return true;
} catch( PackageManager.NameNotFoundException e ){
return false;
}
}
and go from there. Maybe use the following when the Facebook app is installed:
Intent sendShareIntent = new Intent(Intent.ACTION_SEND);
sendShareIntent.setClassName(“com.facebook.katana”, “com.facebook.katana.ShareLinkActivity”);
sendShareIntent.setType(“text/plain”);
sendShareIntent.putExtra(Intent.EXTRA_TEXT, messageToPost);
startActivity(sendShareIntent);
but the problem with this code is the EXTRA_TEXT has to contain an url. Plain text does not work. In an app of my own I used this method, but I ended up appending a link to the app’s homepage to every message.
Was this answer helpful?
LikeDislikeHi I Found a solution for your problem see here
public void loginAndPostToWall() {
facebook.authorize(PostwallActivity.this, PERMISSIONS,new LoginDialogListener());
}
previously tour using this for login replace this line to
public void loginAndPostToWall() {
facebook.authorize(PostwallActivity.this, PERMISSIONS,Facebook.FORCE_DIALOG_AUTH,new LoginDialogListener());
}
you got a optput and get your app login page only but not a main facebook app login page. i Think it is use full for u.
Was this answer helpful?
LikeDislikeThank you so much.this tutorial is the best.All other got some kind of error. Thank you so much. finally you got me started.
Was this answer helpful?
LikeDislikei am getting exception somting like this
01-14 12:20:49.912: W/Bundle(768): Key format expected byte[] but value was a java.lang.String. The default value was returned.
01-14 12:20:49.932: W/Bundle(768): Attempt to cast generated internal exception:
01-14 12:20:49.932: W/Bundle(768): java.lang.ClassCastException: java.lang.String
01-14 12:20:49.932: W/Bundle(768): at android.os.Bundle.getByteArray(Bundle.java:1215)
01-14 12:20:49.932: W/Bundle(768): at com.facebook.android.Util.openUrl(Util.java:155)
01-14 12:20:49.932: W/Bundle(768): at com.facebook.android.Facebook.request(Facebook.java:563)
01-14 12:20:49.932: W/Bundle(768): at com.facebook.android.FbInteActivity.postToWall(FbInteActivity.java:84)
01-14 12:20:49.932: W/Bundle(768): at com.facebook.android.FbInteActivity$LoginDialogListener.onComplete(FbInteActivity.java:105)
01-14 12:20:49.932: W/Bundle(768): at com.facebook.android.Facebook$1.onComplete(Facebook.java:308)
01-14 12:20:49.932: W/Bundle(768): at com.facebook.android.FbDialog$FbWebViewClient.shouldOverrideUrlLoading(FbDialog.java:144)
01-14 12:20:49.932: W/Bundle(768): at android.webkit.CallbackProxy.uiOverrideUrlLoading(CallbackProxy.java:173)
01-14 12:20:49.932: W/Bundle(768): at android.webkit.CallbackProxy.handleMessage(CallbackProxy.java:277)
01-14 12:20:49.932: W/Bundle(768): at android.os.Handler.dispatchMessage(Handler.java:99)
01-14 12:20:49.932: W/Bundle(768): at android.os.Looper.loop(Looper.java:123)
01-14 12:20:49.932: W/Bundle(768): at android.app.ActivityThread.main(ActivityThread.java:3948)
01-14 12:20:49.932: W/Bundle(768): at java.lang.reflect.Method.invokeNative(Native Method)
01-14 12:20:49.932: W/Bundle(768): at java.lang.reflect.Method.invoke(Method.java:521)
01-14 12:20:49.932: W/Bundle(768): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:782)
01-14 12:20:49.932: W/Bundle(768): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:540)
01-14 12:20:49.932: W/Bundle(768): at dalvik.system.NativeStart.main(Native Method)
01-14 12:20:49.932: W/Bundle(768): Key message expected byte[] but value was a java.lang.String. The default value was returned.
01-14 12:20:49.942: W/Bundle(768): Attempt to cast generated internal exception:
01-14 12:20:49.942: W/Bundle(768): java.lang.ClassCastException: java.lang.String
01-14 12:20:49.942: W/Bundle(768): at android.os.Bundle.getByteArray(Bundle.java:1215)
01-14 12:20:49.942: W/Bundle(768): at com.facebook.android.Util.openUrl(Util.java:155)
01-14 12:20:49.942: W/Bundle(768): at com.facebook.android.Facebook.request(Facebook.java:563)
01-14 12:20:49.942: W/Bundle(768): at com.facebook.android.FbInteActivity.postToWall(FbInteActivity.java:84)
01-14 12:20:49.942: W/Bundle(768): at com.facebook.android.FbInteActivity$LoginDialogListener.onComplete(FbInteActivity.java:105)
01-14 12:20:49.942: W/Bundle(768): at com.facebook.android.Facebook$1.onComplete(Facebook.java:308)
01-14 12:20:49.942: W/Bundle(768): at com.facebook.android.FbDialog$FbWebViewClient.shouldOverrideUrlLoading(FbDialog.java:144)
01-14 12:20:49.942: W/Bundle(768): at android.webkit.CallbackProxy.uiOverrideUrlLoading(CallbackProxy.java:173)
01-14 12:20:49.942: W/Bundle(768): at android.webkit.CallbackProxy.handleMessage(CallbackProxy.java:277)
01-14 12:20:49.942: W/Bundle(768): at android.os.Handler.dispatchMessage(Handler.java:99)
01-14 12:20:49.942: W/Bundle(768): at android.os.Looper.loop(Looper.java:123)
01-14 12:20:49.942: W/Bundle(768): at android.app.ActivityThread.main(ActivityThread.java:3948)
01-14 12:20:49.942: W/Bundle(768): at java.lang.reflect.Method.invokeNative(Native Method)
01-14 12:20:49.942: W/Bundle(768): at java.lang.reflect.Method.invoke(Method.java:521)
01-14 12:20:49.942: W/Bundle(768): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:782)
01-14 12:20:49.942: W/Bundle(768): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:540)
01-14 12:20:49.942: W/Bundle(768): at dalvik.system.NativeStart.main(Native Method)
01-14 12:20:49.942: W/Bundle(768): Key description expected byte[] but value was a java.lang.String. The default value was returned.
01-14 12:20:49.952: W/Bundle(768): Attempt to cast generated internal exception:
01-14 12:20:49.952: W/Bundle(768): java.lang.ClassCastException: java.lang.String
01-14 12:20:49.952: W/Bundle(768): at android.os.Bundle.getByteArray(Bundle.java:1215)
01-14 12:20:49.952: W/Bundle(768): at com.facebook.android.Util.openUrl(Util.java:155)
01-14 12:20:49.952: W/Bundle(768): at com.facebook.android.Facebook.request(Facebook.java:563)
01-14 12:20:49.952: W/Bundle(768): at com.facebook.android.FbInteActivity.postToWall(FbInteActivity.java:84)
01-14 12:20:49.952: W/Bundle(768): at com.facebook.android.FbInteActivity$LoginDialogListener.onComplete(FbInteActivity.java:105)
01-14 12:20:49.952: W/Bundle(768): at com.facebook.android.Facebook$1.onComplete(Facebook.java:308)
01-14 12:20:49.952: W/Bundle(768): at com.facebook.android.FbDialog$FbWebViewClient.shouldOverrideUrlLoading(FbDialog.java:144)
01-14 12:20:49.952: W/Bundle(768): at android.webkit.CallbackProxy.uiOverrideUrlLoading(CallbackProxy.java:173)
01-14 12:20:49.952: W/Bundle(768): at android.webkit.CallbackProxy.handleMessage(CallbackProxy.java:277)
01-14 12:20:49.952: W/Bundle(768): at android.os.Handler.dispatchMessage(Handler.java:99)
01-14 12:20:49.952: W/Bundle(768): at android.os.Looper.loop(Looper.java:123)
01-14 12:20:49.952: W/Bundle(768): at android.app.ActivityThread.main(ActivityThread.java:3948)
01-14 12:20:49.952: W/Bundle(768): at java.lang.reflect.Method.invokeNative(Native Method)
01-14 12:20:49.952: W/Bundle(768): at java.lang.reflect.Method.invoke(Method.java:521)
01-14 12:20:49.952: W/Bundle(768): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:782)
01-14 12:20:49.952: W/Bundle(768): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:540)
01-14 12:20:49.952: W/Bundle(768): at dalvik.system.NativeStart.main(Native Method)
01-14 12:20:49.968: W/Bundle(768): Key access_token expected byte[] but value was a java.lang.String. The default value was returned.
01-14 12:20:49.976: W/Bundle(768): Attempt to cast generated internal exception:
01-14 12:20:49.976: W/Bundle(768): java.lang.ClassCastException: java.lang.String
01-14 12:20:49.976: W/Bundle(768): at android.os.Bundle.getByteArray(Bundle.java:1215)
01-14 12:20:49.976: W/Bundle(768): at com.facebook.android.Util.openUrl(Util.java:155)
01-14 12:20:49.976: W/Bundle(768): at com.facebook.android.Facebook.request(Facebook.java:563)
01-14 12:20:49.976: W/Bundle(768): at com.facebook.android.FbInteActivity.postToWall(FbInteActivity.java:84)
01-14 12:20:49.976: W/Bundle(768): at com.facebook.android.FbInteActivity$LoginDialogListener.onComplete(FbInteActivity.java:105)
01-14 12:20:49.976: W/Bundle(768): at com.facebook.android.Facebook$1.onComplete(Facebook.java:308)
01-14 12:20:49.976: W/Bundle(768): at com.facebook.android.FbDialog$FbWebViewClient.shouldOverrideUrlLoading(FbDialog.java:144)
01-14 12:20:49.976: W/Bundle(768): at android.webkit.CallbackProxy.uiOverrideUrlLoading(CallbackProxy.java:173)
01-14 12:20:49.976: W/Bundle(768): at android.webkit.CallbackProxy.handleMessage(CallbackProxy.java:277)
01-14 12:20:49.976: W/Bundle(768): at android.os.Handler.dispatchMessage(Handler.java:99)
01-14 12:20:49.976: W/Bundle(768): at android.os.Looper.loop(Looper.java:123)
01-14 12:20:49.976: W/Bundle(768): at android.app.ActivityThread.main(ActivityThread.java:3948)
01-14 12:20:49.976: W/Bundle(768): at java.lang.reflect.Method.invokeNative(Native Method)
01-14 12:20:49.976: W/Bundle(768): at java.lang.reflect.Method.invoke(Method.java:521)
01-14 12:20:49.976: W/Bundle(768): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:782)
01-14 12:20:49.976: W/Bundle(768): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:540)
01-14 12:20:49.976: W/Bundle(768): at dalvik.system.NativeStart.main(Native Method)
please help me
Was this answer helpful?
LikeDislikeHi,
Thank you very much as I really wanted this tut…
I ran the code as you are given and its runs smoothly… Thank you again
But I just have on problem, I want the publish dialogue box to be seen as I want user to edit the message on go.. how do I do that… as I am not able to see the publish dialogue box…
Was this answer helpful?
LikeDislikeThanks a lot! This helps me to move on.
Was this answer helpful?
LikeDislikeHi,
your application works perfectly on android emulator but when i try to setup it on my mobile device, the facebook login page never opens.
What should i do ?
Was this answer helpful?
LikeDislikeYou probably have to replace
facebook.authorize(this, PERMISSIONS, new LoginDialogListener());
with
facebook.authorize(this, PERMISSIONS, Facebook.FORCE_DIALOG_AUTH, new LoginDialogListener());
Was this answer helpful?
LikeDislikeHi,
your application works perfectly on android emulator but when i try to setup it on my device, the facebook login page say “cookies are not enable.” it also all cookies are enable.
What do you think ??????????????? ?
Was this answer helpful?
LikeDislikehello,
this code is working if the official facebook app is not installed on the phone.
This code does not use the SSO solution of facebook. I dont get it running by my own. Can someone provide an explanation how it should work with sso and facebook app installed.
Was this answer helpful?
LikeDislikeHello, you need to replace the line
facebook.authorize(this, PERMISSIONS, new LoginDialogListener());
with
facebook.authorize(this, PERMISSIONS, Facebook.FORCE_DIALOG_AUTH, new LoginDialogListener());
to make it work when the Facebook app is installed.
Was this answer helpful?
LikeDislikeNice tutorial…it cleared lots my fundametal on fb android app. but i need a loin and log out option ..how to do it…
Was this answer helpful?
LikeDislikeThe problem of the “endless spinning wheel” (the conflit with Facebook app) is effectively solved as posted before by changing this line:
facebook.authorize(this, PERMISSIONS, new LoginDialogListener());
to this one:
facebook.authorize(this, PERMISSIONS, Facebook.FORCE_DIALOG_AUTH, new LoginDialogListener());
Besides this problem really this piece of code is great and works very well. Thank you ver much
Was this answer helpful?
LikeDislikeFor facebook integration this link is very useful and working correctly.Can any body help me for twitter integration in similar to the above example ,will use only one class ShareOnTwitter.
Was this answer helpful?
LikeDislikeHi,
Thanks for the clear tutorial.
How can i use the same kind of interface to perform a simple “Like” action and not share/post on wall?
Was this answer helpful?
LikeDislikeHi…thanq somuch!!!! it worked for me….thanks alot!!!!!
Hi.. Thanks for this post. It has helped me a lot. I am having a small problem though. I was developing an app and I used your code to successfully implement “post on facebook” feature. I had tested it many times on an actual device and it was always successful. Now the app is published. I tried downloading the app and then tried using this feature. Unfortunately, it does not work. I am using Eclipse. Do we need to make any changes in the code before publishing the app like using a different key etc..? I fail to understand what went wrong the moment I published the app. Please help.
Was this answer helpful?
LikeDislikehi i am having an issue with authentication app authentication failed getting this from the below method
public void onError(DialogError error) {
showToast(“ERROR: Authentication with Facebook failed!”);
finish();
}
03-01 15:13:48.233: E/WindowManager(466): Activity com.fb.activity.SpectacularfbActivity has leaked window com.android.internal.policy.impl.PhoneWindow$DecorView@44c536f0 that was originally added here
Was this answer helpful?
LikeDislikegetting error while authentication connection to the server was unsuccessful and after it gets force closed
Was this answer helpful?
LikeDislikeHi, thanks for this great tutorial
but when i run the application on both the emulator and my mobile it shows the dialog only with no text in it ,, any suggestions ?!!
Was this answer helpful?
LikeDislikeDude, your guide is, BYFAR, the best one avaiable on the internet, spend 3 days working on this without sucess until I found your code, really easy and clean. One question, I dont want to imediatly post on the wall, I want teh user to be able to edit the text before and then click on “publish” to post, how can I do that? Thanks again
Was this answer helpful?
LikeDislikeHi Steffen, first of all thanks for your post, it really help me out.
So after lots of problems I finally can run the program, but now i don’t know where do I have to make the call (That context part tree-line-code) cause my program is mostly about xml pages, so I can’t use the java script.
Should i make a java file with just that code and then make a call from the xml file to open that java file? How can I make that?
I really appreciate your help, thanks for all.
Was this answer helpful?
LikeDislikeGood tutorial think I almost have it working although not quite.
Firstly I get a lot of these statements in the log:
03-29 16:17:46.503: W/Bundle(17069): Key access_token expected byte[] but value was a java.lang.String. The default value was returned.
03-29 16:17:46.513: W/Bundle(17069): Attempt to cast generated internal exception:
03-29 16:17:46.513: W/Bundle(17069): java.lang.ClassCastException: java.lang.String
03-29 16:17:46.513: W/Bundle(17069): at android.os.Bundle.getByteArray(Bundle.java:1305)
03-29 16:17:46.513: W/Bundle(17069): at com.facebook.android.Util.openUrl(Util.java:161)
03-29 16:17:46.513: W/Bundle(17069): at com.facebook.android.Facebook.request(Facebook.java:751)
Don’t think they harm. But why are they there? It is as if it expects the bundle to contain byte[] instead of Strings but I tried changing it and it complained more about that.
Secondly: I think my post goes through. I get the toast that says it went through. I get this in the log:
03-29 16:17:05.673: D/Tests(17069): got response: {“id”:”698901756_10150775129091757″}
And if I try and do it again I get:
03-29 16:17:48.023: D/Tests(17069): got response: {“error”:{“message”:”(#506) Duplicate status message”,”type”:”OAuthException”,”code”:506}}
So looks like the first post went through. However I don’t see it anywhere on the wall… Any ideas?
I would like to ask some problem
I input my facebook account after I run it.
But It is not necessary to input my account when I use it again.
How can I input the facebook account again because I want to allow the user to post their message on different facebook if the user has at least one facebook account.(Now I am using the eclipse to run,but I cannot input the different facebook account when I run the code again and It will post the message on my the first facebook account directly.
Was this answer helpful?
LikeDislikeVery good code best tutorial around! One thing though..beware making network calls on UI thread as this can cause ANR errors as well as an exception in Honeycomb and higher..
Was this answer helpful?
LikeDislikeYou have a bug here. If the user doesn’t have facebook installed or has it installed but isn’t logged in then when they return to the activity (after fb prompts to download the app) they will see a blank dialog. How can this dialog be closed?
Was this answer helpful?
LikeDislikeHello,
Thanks…very nice tutorial for Android FB integration.
I have on question
When I post same message again it give me error:
got response: {“error”:{“message”:”(#506) Duplicate status message”,”type”:”OAuthException”,”code”:506}}
please can you elaborate what happening in above case..
and how to remove this.
thanks in advance
Was this answer helpful?
LikeDislikeHi,
I’m using your sample and it works find !! great job !
How I send a message to the application users group Wall and not to the logged in user wall ?
thanks,
Moshe
Was this answer helpful?
LikeDislikeO.k.
and the answer is:
// login with the user info (me)
facebook.request(“me”);
// post with other.user.or.group.name
String response = facebook.request(“other.user.or.group.name/feed”, parameters, “POST”);
Moshe
Was this answer helpful?
LikeDislikeSuper…… Working Perfect…… Thank you
Was this answer helpful?
LikeDislikeI have created my app_id for facebook and run the above code it is successful and now how can i post a wall on my friends facebook.
Was this answer helpful?
LikeDislikeHey!
Thanks alot for this. This saved me a whole lot of time.
Awesome solution. But shouldnt this work fine with SSO aswell? At least if youve set up your key properly?
hi…i have the facebook apps and the facebook page already
i need to share a link or image to my facebook page and it is via my facebook apps
can i know how should i do with that?
Was this answer helpful?
LikeDislikei am doing the same thing as mentioned above yet i m getting message as failed to post on the wall
Was this answer helpful?
LikeDislikeNice post,
anyway using sdk higher than 11 an exception will be thrown.
Replace postToWall() method with these lines to be compatible with HoneyComb
or a NetworkOnMainThreadException will be raised
I use an extension of AsyncTask to post the message
public void postToWall(String message) {
FacebookPoster fp = new FacebookPoster();
fp.execute(message, null, null);
}
private class FacebookPoster extends AsyncTask {
@Override
protected String doInBackground(String… message) {
Bundle parameters = new Bundle();
parameters.putString(“message”, message[0]);
parameters.putString(“description”, “topic share”);
try {
facebook.request(“me”);
String response = facebook.request(“me/feed”, parameters, “POST”);
Log.d(“Tests”, “got response: ” + response);
if (response == null || response.equals(“”)
|| response.equals(“false”)) {
return “Blank response.”;
} else {
return “Message posted to your facebook wall!”;
}
} catch (Exception e) {
Log.d(“ShareOnFacebook” , e.getMessage());
return “Failed to post to wall!”;
}
}
protected void onPostExecute(String result) {
showToast(result);
finish();
}
}
Was this answer helpful?
LikeDislikeIs there any api available for fetching facebook messages
Was this answer helpful?
LikeDislikeGreat Tuturial.. everything works fine for me
thanks..
Was this answer helpful?
LikeDislikeHi I copied all of the files under the facebook/src folder and in the FbDialog class I’m getting an error for the import for the DialogListener. Any ideas on how to resolve the issue?
Again thanks for the tutorial!
Was this answer helpful?
LikeDislikeNVM. I got it to work. Now I can’t find the android key hash in your first paragraph. All I see is information for the android app ID?
Was this answer helpful?
LikeDislikeThanks for your tutorial.. Its Amazing.. I just had one question How to remove the saved credentials? like logout function?
Thanks
Thank you very much! Perfect! Can you post how to do same thing on twitter?
Can you post how to do same thing on twitter?
Was this answer helpful?
LikeDislikeWill anybody plz tell me how can i share text and image together on facebook…???
Was this answer helpful?
LikeDislikeGreat code with simple explanation.. Thank you very much dude…
Was this answer helpful?
LikeDislikeHow the two buttons are handled without using any findviewbyid()??
Was this answer helpful?
LikeDislikeThis is a really good stuff. I was just struggling to get the FB “post to wall” but your code is the first one to work smoothly.
Thanks!
Was this answer helpful?
LikeDislikeHow to post an image? Add parameter:
parameters.putString(“picture”, “http://www.google.com/logos/mucha10-hp.jpg”);
Was this answer helpful?
LikeDislikeSir,In my app the dialog that the image is upload is shown properly but there is no post on my facebook wall…
Was this answer helpful?
LikeDislikethis code is not working android 4.0
Was this answer helpful?
LikeDislikeplease help out when i am trying on android 2.2,it is working fine but when i tested it on api 16 it is not working,one more problem is that once a user logins into one account and the message is posted on the wall,now there is no option to logout from fb account again if user want to post from some other account it is not coming
Was this answer helpful?
LikeDislikehow to logout fb account once posted on wall using this code……?
Was this answer helpful?
LikeDislikeI wanted the dialog box to appear each time a user does smthng which calls to post on facebook … Is there any alternative to my/feed ??
Was this answer helpful?
LikeDislikeAlso logout function ?
Was this answer helpful?
LikeDislikeThank you very much for your tutorial!!
Very helpful
regards
Was this answer helpful?
LikeDislikei have copied the source code in facebook to my own application source folder but iam getting error where ever R. and Buildconfig is there can u please help me how to solve this.
Was this answer helpful?
LikeDislikeHey madhavi,
This tutorial works fine for me.
what’s your problem ? Please define clearly. i can help you.
Was this answer helpful?
LikeDislikeThanks for the wonderful tutorial. I got everything working.
But I have one questions here. After the successful login, if the user goes to web and revokes the access for this app, How do we handle it in Andorid code? I tried to see if there will be any error (i mean it returns false) in facebook.isSessionValid() but it still returns true but the posting fails. How can we handle this???
Was this answer helpful?
LikeDislikeThanks for the code. It is great, but in latest devices, it is giving android.os.NetworkOnMainThreadException
To resolve this, change the postToWall function to the one below
public void postToWall(String message)
{
new PostMessage().execute(message);
}
then copy the code below into the class
class PostMessage extends AsyncTask
{
int check = 0;
@Override
protected Void doInBackground(String… params) {
String message = params[0];
Bundle parameters = new Bundle();
parameters.putString(“message”, message);
parameters.putString(“description”, “topic share”);
try {
facebook.request(“me”);
String response = facebook.request(“me/feed”, parameters, “POST”);
Log.d(“Tests”, “got response: ” + response);
if (response == null || response.equals(“”) ||
response.equals(“false”)) {
check = 0;
}
else {
check = 1;
}
//finish();
} catch (Exception e) {
check = 2;
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void result) {
// TODO Auto-generated method stub
super.onPostExecute(result);
if(check == 0)
{
showToast(“Blank response.”);
}
else if(check == 1)
{
showToast(“Message posted to your facebook wall!”);
}
else if(check == 2)
{
showToast(“Failed to post to wall!”);
}
finish();
}
}
Was this answer helpful?
LikeDislikeGet a lot of deprecated code again, is there any update, because it seems the only comprehensible tutorial i can find…
Was this answer helpful?
LikeDislikeHi,
Source code download link is not working man.
Can,you please provide me the right link to download Source code.
Regards,
Pavan.
Was this answer helpful?
LikeDislikeNice tutorial Can anybody help me what is the code for like action I have tried facebook.request(“me/likes”,parameters,POST) but it’s not working.Please help me.
Thanks in advance!!
Was this answer helpful?
LikeDislikeis there any code that can be use for multiplayer?
cuz i have this project.. its a quiz battle and i hve to integrate it with facebook.
its like a friend to friend battle what is the code for that?
ahyie1393@gmail.com
Was this answer helpful?
LikeDislikehi…ur code is awesome
i am gettng an error in logcat ….Activity pause time out for history record..how can i solve dis..pls help me
Was this answer helpful?
LikeDislikeHi,
Thanks for post, This is great tutorial.
But it provide facebook login through web but i want through facebook app that is already installed in my emulator.
What should i do ?
Please Help…
Was this answer helpful?
LikeDislikeI have an error.. When I click “yes” it calls the onCancel() method which has the message “Authentication with Facebook failed”..
Was this answer helpful?
LikeDislikeI have an error.. When I click “yes” it calls the onError() method which has the message “Authentication with Facebook failed”..
Was this answer helpful?
LikeDislikeHello, Thanks for the tutorils. i just need to login and get user information like username, email, etc. do not need to share. how can I change the code? can you please help me?
Was this answer helpful?
LikeDislikeAwesome! Its very y simple to use (although many deprecation messages).
Was this answer helpful?
LikeDislikeHi there,
I had to do a minor adjustment that I want to share with others: on the postToWall, if the user revokes access to the app on FB, the Android App, as it is, never realizes it. So, I had to add this to the method:
else if(response.indexOf(“OAuthException”) != -1){
Log.i(Globals.INFO_TAG, “Error posting to facebook: ” + response);
// Needs to revalidate
try{
facebook.logout(this);
SharedPreferences.Editor editor = getApplicationContext().getSharedPreferences(KEY, Context.MODE_PRIVATE).edit();
editor.putString(TOKEN, “”);
editor.putLong(EXPIRES, 0);
editor.commit();
}catch(Exception ex){
Log.e(Globals.INFO_TAG, “Error login out of FB: ” + ex.toString());
}
showToast(“There was an error while sharing to Facebook. Try again later.”);
}
else {
showToast(“Route posted to your facebook wall!”);
}
That way, the user can grant access again on a later attempt.
Was this answer helpful?
LikeDislikesetContentView(R.layout.facebook_dialog);
i am not able to find this layout,can anybody help…….
Was this answer helpful?
LikeDislikei get error failed post to wall
Was this answer helpful?
LikeDislikei got this following exception:
got response: {“error”:{“message”:”(#200) The user hasn’t authorized the application to perform this action”,”type”:”OAuthException”,”code”:200}}
Was this answer helpful?
LikeDislike